
From DIY overwhelm to a flourishing digital presence for a garden design brand
Luxe Gardens NZ is a real-life transformation story. From a stalled Squarespace trial to a full custom website designed to simplify bookings, showcase expertise and give this garden design service the online home it deserved, empowering a designer to confidently launch her brand with clarity & ease.

The client
Luxe Gardens NZ is a garden design business offering personalised consultations, full service designs, and DIY garden design workshops.
Yvette came to me with a clear vision: to create a website that reflected her experience and service offerings, and that would immediately allow her clients to understand her services, pricing and how to get started.
The challenge
Yvette began building her site herself on Squarespace three times. But the 14-day trial always ran out before she was ready to launch. This created:
DIY overwhelm
Tech fatigue
A looming garden class launch with no booking system for students.
Yvette didn’t need more time, she needed:
support, clarity & a strategic path to go live and feel proud
a booking functionality that could bring her plan to life.
The solution?
As a Squarespace Circle Member, I bring the benefit of longer time to build out the back-end of website projects, meaning we can take our time to get it right without the stress of a limited time frame.
So, I stepped in with a done-for-you solution to help Yvette finally get online!
The scope of work included:
branding polish & layout clarity
a multi-page site to cover services, classes and bookings
an integrated bookings system for workshops and design consultations
website design and layout know-how.
“Hannah helped me set up a beautiful website offering a range of services to reach a diverse audience. I loved her logic and intuitive understanding of what was needed to achieve this.
Her structured approach to moving through the processes suited my work ethic and achieving the going-live deadline.”
Design note
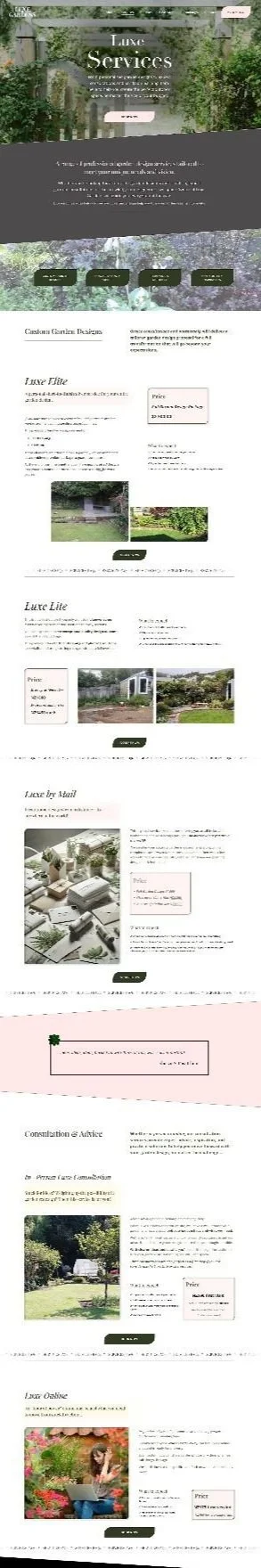
The screenshots and story shared below reflect the Luxe Gardens website as it was originally designed and delivered. After the project wrapped up, Yvette may have made updates to the live site that reflect her own evolving preferences.
If you wish to view the live site it can be accessed here.
Branding & visual storytelling
I anchored the project with a refined brand identity inspired by a mood board of various images containing earthy tones. Other than a logo, Luxe Gardens did not have a brand identity prior to the project starting. Yvette had many photos of her garden transformations and of her students’ work to inform the design style for the site.
Colour Palette: A botanical inspired palette, with deep garden greens, warm stone neutrals and a whisper of blush help to create a grounded elegance for this brand. These colours are associated with calm and create a grounded palette that reflects the seasonal beauty of a garden space.
A splash of muted yellow-orange every so often gives an added layer of interest but would not be used heavily on pages to avoid overwhelm and a cluttered feel.
Colours were chosen to work together and maintain accessibility standards through optimal contrast.
Tap on the image to see how this was created on the site.Typography: Clean and readable serif and serif-sans fonts were chosen to reflect the text based logo and help to create a balanced visual rhythm across the various website pages. This refined typography sets a elegant tone while guiding the eye through each section with clarity.
Curated Photography: The site is image-rich by design. Images that Yvette had access to were used strategically to emphasize the services on offer. Where gaps existed, I sourced complementary images to ensure a cohesive design.
Button Style: A leaf button echoes the botanical iconography of the site and helps to provide an added layer of softness to the design.
Button Style
Discovery & strategy
Before we touched the design, we focused on getting clear about who the site was for and how it needed to work.
Service Structure Mapping: Clarifying Yvette’s offerings, from consults to full design projects, helped to shape how the site would guide visitors.
Audience Pathways: Outlining the ideal visitor journeys enabled clear calls to action to be identified and reduce decision overwhelm for the user.
Wireframes
& planning
With strategy in place, as this was a custom build project we mapped out the key pages to support the site’s goals, both from a visual and a functional perspective.
Wireframes: Each layout was mapped out and planned with user flow in mind. Yvette provided feedback on the approach prior to beginning the website build.
Page Count: An initial 6 pages were scoped out to get the project underway, however this number expanded as the build took place and the user experience was consistently refined based on the content to be included, especially for the case studies.
Booking Journey: Special care was given to the Acuity booking experience, making it central and intuitive for both students and Yvette as the website owner.
Custom
website build
This wasn’t a template tweaking project, it was a custom, from-scratch website built with intention on every page.
Full 16-page build: Designed to tell the Luxe Garden story, the total page count came to 16 as the project evolved. This includes Home, About, Services, Bookings and a set of rich Case Studies all designed to work all together.
Mobile optimisation: Every section of every page was styled to feel beautiful on mobile, with thoughtful ‘padding’ built in around elements and scalable design elements where appropriate.
Squarespace customisations: I used the platform’s flexibility and Fluid Engine builder to create each page, but minimising custom code and with long-term editing ease for Yvette in mind.

Booking system integration
One of the key goals was to create a booking system for design consultations and classes.
Acuity scheduling integration: We connected Acuity directly into the site with seamless styling and intuitive navigation.
Custom booking pathways: Each offering (design, consult, classes) was given a tailored flow, calendar block and connection to Yvette’s preferred payment gateway, Stripe.
Behind the scenes setup: Automations, email confirmations and appointment types were all set-up in the backend of Acuity to save Yvette time post-launch.

Kind words
“Hannah helped me set up a beautiful website offering a range of services to reach a diverse audience. I loved her logic and intuitive understanding of what was needed to achieve this.
Her structured approach to moving through the processes suited my work ethic and achieving the going-live deadline.
Her friendly, approachable nature and going above and beyond made everything possible. By offering ideas and adding special elements – all the things she knew would make this website great - we’ve achieved something that is far, far better than I expected or imagined!”